querySelector和getElementsBy系列的区别
querySelector和getElementsBy系列的区别
querySelector系列和getElementsBy系列
之前在使用的时候,比较经常用getElementsById,这两个似乎可以混用,但是在有一些地方这两个的差别还是很大的,现在来整理一下。
querySelector 属于 W3C 中的 Selectors API 规范,接收的参数是一个css选择符。而 getElementsBy 系列则属于 W3C 的 DOM 规范 。
- querySelector返回的都是NodeList对象(即文档节点的集合)
- getElementsBy系列返回的是HTMLCollection(HTML元素的集合)
- 注意这两者返回的都是一个集合,如果要使用其中的元素,都要通过索引值取出;
两者区别
getElement获取的是动态集合,而querySelector获取的是静态集合;说到底这两个特性有什么区别呢;其实就是动态选出的元素会随着文档的改变而改变,而静态的不会,我们以获取一个无序列表为例:
1 | |
接下来获取dom元素
1 | |
上面这段代码,运行可以看到,不管是对ul1或者ul2进行添加节点都是可以成功被渲染到页面中的,但是,当我们打印出ul1和ul2会发现,通过getElement获取的元素集合发生了改变(length值增加了2),而querySelector获取的元素的length值是不变的;
也就是说,如果要动态获取新创建的dom元素,就只能通过getElementsByClassName去实现;
性能对比
这里通过对比两者获取元素的运行时间来判断
1 | |
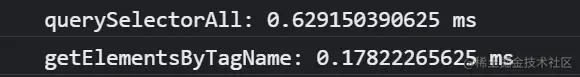
输出结果如下:
可以看到,getElement方法的运行速度比querySelector快了好几倍;也就是说getElement的性能确实是比较好滴~
总结
- getElement返回动态集合,是document的方法;性能较好,一般情况下优先使用;接收的参数只能是简单的className、tagName和name;
- querySelector返回静态集合,是element的方法,css Selector的API,接收的参数是一个CSS选择符;
- getElement比querySelector的性能好,一般对于选择器比较复杂(多层嵌套的)再考虑使用querySelector;
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!