学习react的笔记
React组件通信
组件通信的意义
组件是独立且封闭的单元,默认情况下组件只能使用自己的数据(state)
组件化开发的过程中,完整的功能会拆分多个组件,在这个过程中不可避免的需要互相传递一些数据
为了能让各组件之间可以进行互相沟通,数据传递,这个过程就是组件通信
- 父子关系 - 最重要的
- 兄弟关系 - 自定义事件模式产生技术方法 eventBus / 通过共同的父组件通信
- 其它关系 - mobx / redux / 基于hook的方案
父传子实现
实现步骤
父组件提供要传递的数据 - state
给子组件标签添加属性值为 state中的数据
子组件中通过 props 接收父组件中传过来的数据
类组件使用this.props获取props对象
函数式组件直接通过参数获取props对象
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| import React from 'react'
function FSon(props) {
console.log(props)
return (
<div>
子组件1
{props.msg}
</div>
)
}
class CSon extends React.Component {
render() {
return (
<div>
子组件2
{this.props.msg}
</div>
)
}
}
class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<div>
<div>父组件</div>
<FSon msg={this.state.message} />
<CSon msg={this.state.message} />
</div>
)
}
}
export default App
|
props说明
目标任务: 知道props传递时的一些注意事项
- props是只读对象(readonly)
根据单项数据流的要求,子组件只能读取props中的数据,不能进行修改
- props可以传递任意数据
数字、字符串、布尔值、数组、对象、函数、JSX
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<div>
<div>父组件</div>
<FSon
msg={this.state.message}
age={20}
isMan={true}
cb={() => { console.log(1) }}
child={<span>this is child</span>}
/>
<CSon msg={this.state.message} />
</div>
)
}
}
|
子传父实现
口诀: 父组件给子组件传递回调函数,子组件调用 (都是父组件在干活)
实现步骤
- 父组件提供一个回调函数 - 用于接收数据
- 将函数作为属性的值,传给子组件
- 子组件通过props调用 回调函数
- 将子组件中的数据作为参数传递给回调函数
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| import React from 'react'
function Son(props) {
function handleClick() {
props.changeMsg('this is newMessage')
}
return (
<div>
{props.msg}
<button onClick={handleClick}>change</button>
</div>
)
}
class App extends React.Component {
state = {
message: 'this is message'
}
changeMessage = (newMsg) => {
console.log('子组件传过来的数据:',newMsg)
this.setState({
message: newMsg
})
}
render() {
return (
<div>
<div>父组件</div>
<Son
msg={this.state.message}
changeMsg={this.changeMessage}
/>
</div>
)
}
}
export default App
|
兄弟组件通信
核心思路: 通过状态提升机制,利用共同的父组件实现兄弟通信
实现步骤
- 将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
- 要接收数据状态的子组件通过 props 接收数据
- 要传递数据状态的子组件通过props接收方法,调用方法传递数据
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| import React from 'react'
function SonA(props) {
return (
<div>
SonA
{props.msg}
</div>
)
}
function SonB(props) {
return (
<div>
SonB
<button onClick={() => props.changeMsg('new message')}>changeMsg</button>
</div>
)
}
class App extends React.Component {
state = {
message: 'this is message'
}
changeMsg = (newMsg) => {
this.setState({
message: newMsg
})
}
render() {
return (
<>
{}
<SonA msg={this.state.message} />
{}
<SonB changeMsg={this.changeMsg} />
</>
)
}
}
export default App
|
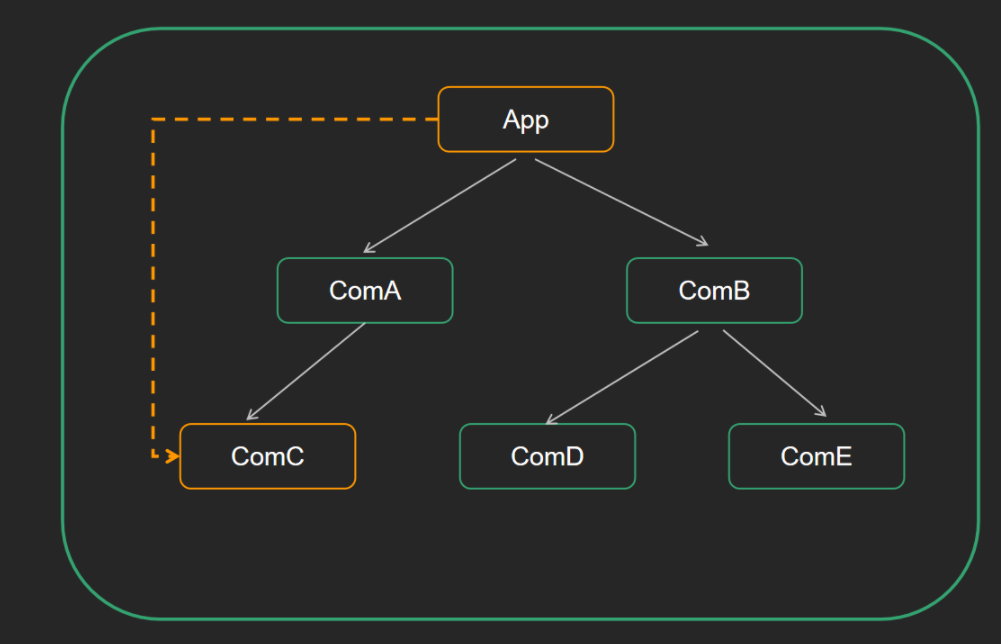
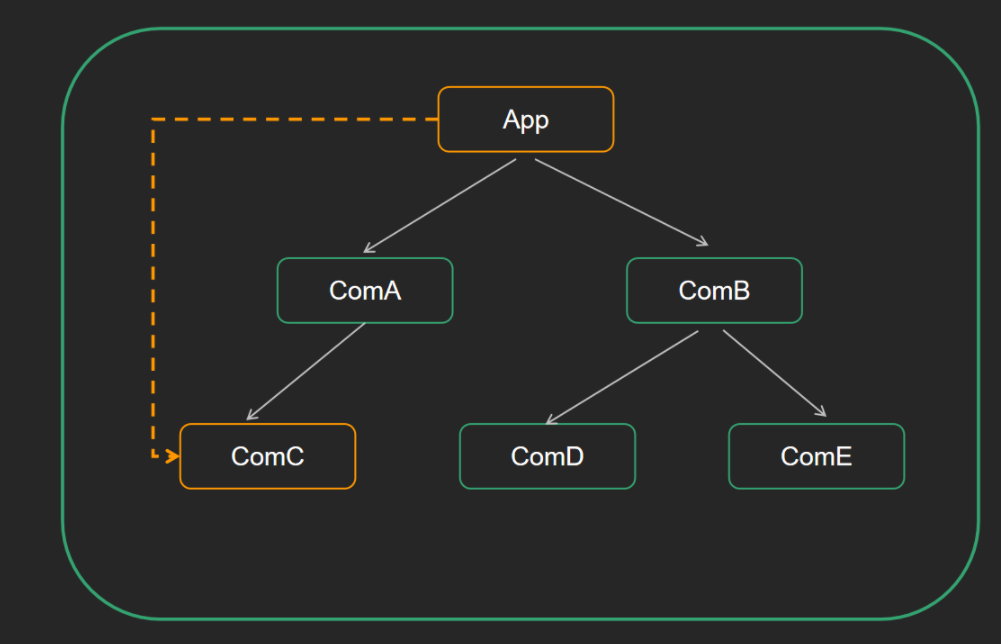
跨组件通信Context
问题场景

上图是一个react形成的嵌套组件树,如果我们想从App组件向任意一个下层组件传递数据,该怎么办呢?目前我们能采取的方式就是一层一层的props往下传,显然很繁琐
那么,Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法
实现步骤
- 创建Context对象 导出 Provider 和 Consumer对象
1
| const { Provider, Consumer } = createContext()
|
- 使用Provider包裹根组件提供数据
1
2
3
| <Provider value={this.state.message}>
{/*根组件*/}
</Provider>
|
- 需要用到数据的组件使用Consumer包裹获取数据
1
2
3
| <Consumer >
{value => }
</Consumer>
|
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| import React, { createContext } from 'react'
const { Provider, Consumer } = createContext()
function ComC() {
return (
<Consumer >
{value => <div>{value}</div>}
</Consumer>
)
}
function ComA() {
return (
<ComC/>
)
}
class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<Provider value={this.state.message}>
<div className="app">
<ComA />
</div>
</Provider>
)
}
}
export default App
|
React组件进阶
children属性
children属性是什么
表示该组件的子节点,只要组件内部有子节点,props中就有该属性
children可以是什么
- 普通文本
- 普通标签元素
- 函数
- JSX
props校验-场景和使用
对于组件来说,props是由外部传入的,我们其实无法保证组件使用者传入了什么格式的数据,如果传入的数据格式不对,就有可能会导致组件内部错误,有一个点很关键 - 组件的使用者可能报错了也不知道为什么,看下面的例子

面对这样的问题,如何解决?props校验
实现步骤
- 安装属性校验包:yarn add prop-types
- 导入prop-types 包
- 使用 组件名.propTypes = {} 给组件添加校验规则
核心代码
1
2
3
4
5
6
7
8
9
10
| import PropTypes from 'prop-types'
const List = props => {
const arr = props.colors
const lis = arr.map((item, index) => <li key={index}>{item.name}</li>)
return <ul>{lis}</ul>
}
List.propTypes = {
colors: PropTypes.array
}
|
props校验-规则说明
四种常见结构
- 常见类型:array、bool、func、number、object、string
- React元素类型:element
- 必填项:isRequired
- 特定的结构对象:shape({})
核心代码
1
2
3
4
5
6
7
8
9
|
optionalFunc: PropTypes.func,
requiredFunc: PropTypes.func.isRequired,
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
})
|
官网文档更多阅读:(https://reactjs.org/docs/typechecking-with-proptypes.html)
props校验-默认值
目标任务: 掌握如何给组件的props提供默认值
通过 defaultProps 可以给组件的props设置默认值,在未传入props的时候生效
- 函数组件
直接使用函数参数默认值
1
2
3
4
5
6
7
8
9
| function List({pageSize = 10}) {
return (
<div>
此处展示props的默认值:{ pageSize }
</div>
)
}
<List />
|
- 类组件
使用类静态属性声明默认值,static defaultProps = {}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| class List extends Component {
static defaultProps = {
pageSize: 10
}
render() {
return (
<div>
此处展示props的默认值:{this.props.pageSize}
</div>
)
}
}
<List />
|
参考文档
gitee
官方文档