1. 画三角形
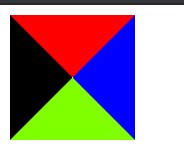
利用元素的 border 绘制三角形,先来看一下宽高均为 0,border 有宽度的效果是啥样的:
1
2
3
4
5
6
7
8
9
10
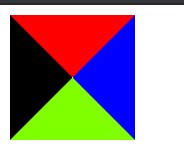
| <style>
div {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-color: red blue chartreuse black;
}
</style>
<div></div>
|
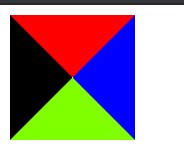
效果:

然后我们可以通过给任意三边的颜色设置为 transparent 即可分别实现任一方向的三角形。
通过设置某条边的宽度比其它边宽,来调整三角形的高度。
1
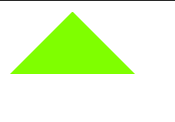
| border-color: transparent transparent chartreuse transparent;
|
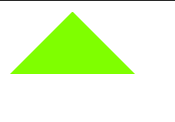
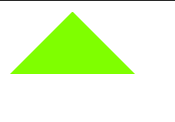
向上的箭头
1
2
3
4
5
6
7
8
9
10
| div{
width: 0;
height: 0;
border-width: 0 50px 50px;
border-style: solid;
border-color: transparent transparent chartreuse;
}
</style>
<div></div>
|

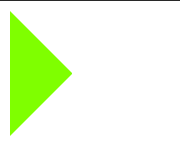
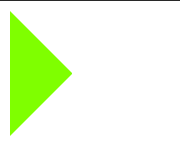
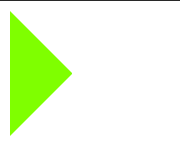
向右的箭头
1
2
3
4
5
6
7
| div{
width: 0;
height: 0;
border-width: 50px 0 50px 50px;
border-style: solid;
border-color: transparent chartreuse transparent;
}
|

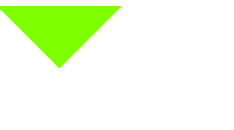
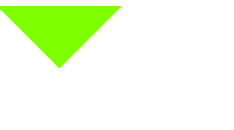
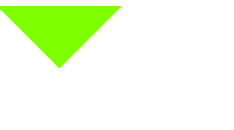
向下的箭头
1
2
3
4
5
6
7
| div{
width: 0;
height: 0;
border-width: 50px 50px 0;
border-style: solid;
border-color:chartreuse transparent transparent;
}
|

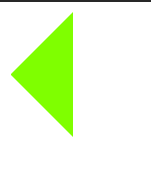
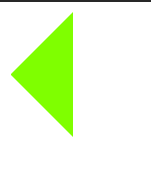
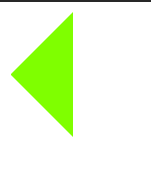
向左的箭头
1
2
3
4
5
6
7
| div{
width: 0;
height: 0;
border-width: 50px 50px 50px 0;
border-style: solid;
border-color: transparent chartreuse transparent;
}
|

参考文章
博客园