offsetHeight、scrollHeight、clientHeight
offsetXXX
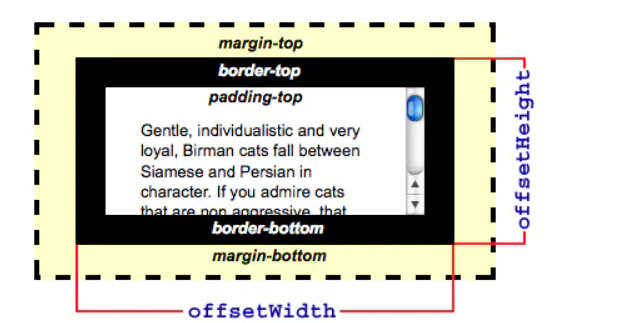
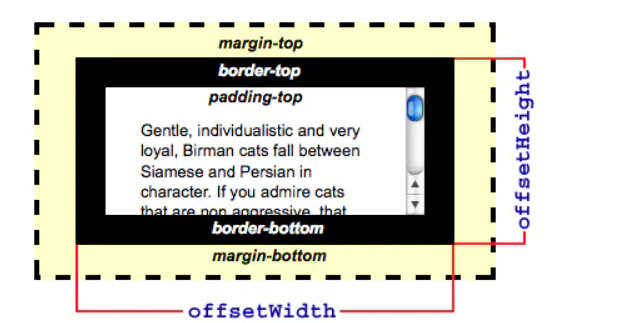
offsetWidth/offsetHeight 是指一个元素的 CSS 「标准宽高」,它包含了边框、内边距、元素内容以及滚动条(如果存在的话)。
借助 MDN 上的图片可以看到元素的 offsetWidth,这就是这个元素在页面中「实际占用的空间」,同时当元素的形状发生变化时(比如说放大或缩小),offsetWidth 就表示元素的布局宽高,并不代表实际渲染出来的宽高,如需获取渲染的宽高请使用 getBoundingClientRect() 方法计算得到真正的 offsetWidth

clientXXX
clientWidth/clientHeight 就表示一个元素的「内容宽高」,包含元素内容以及内边距
也就是说如果你只想要获取「显示内容区域的大小」就是用 clientWidth

scrollXXX
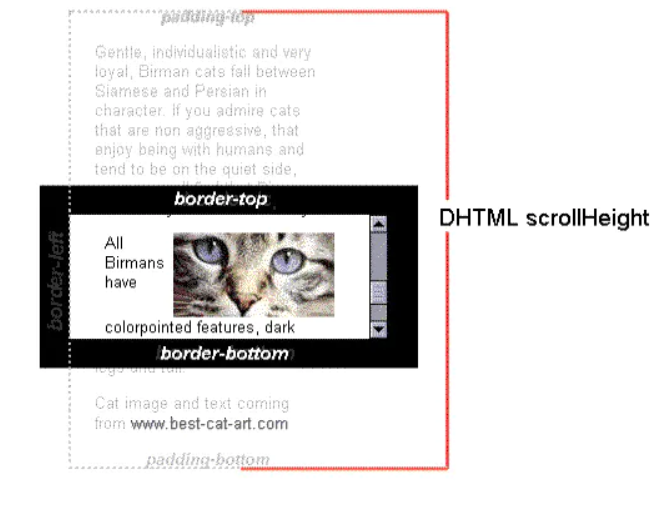
scrollWidth/scrollHeight 表示一个元素内容区域的实际大小,包括不在页面中的可滚动部分(内容和内边距)
它可以理解为 clientXXX 的增强版,是整个内容的大小

xxxTop
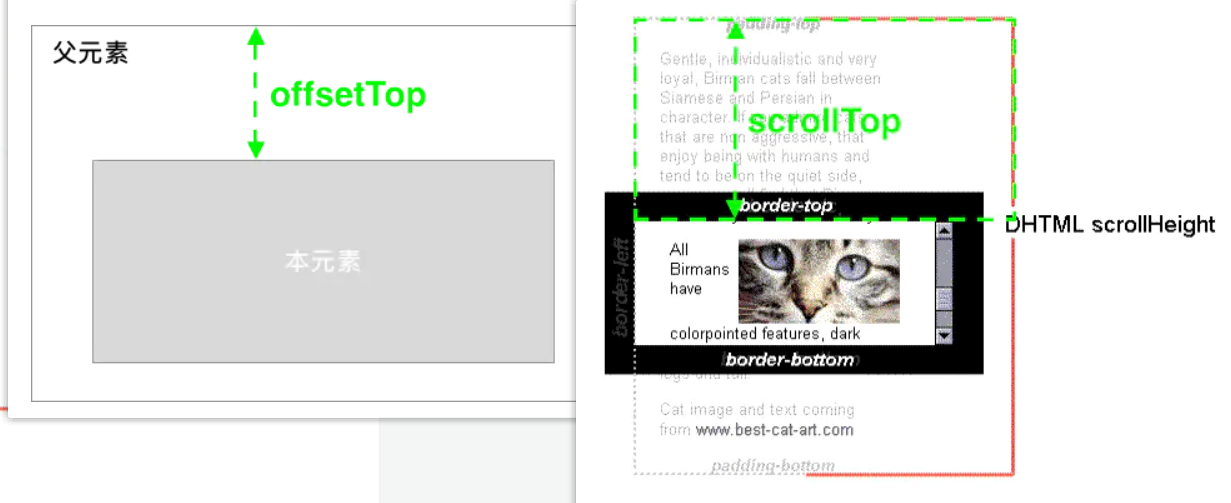
offsetTop 是当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系
scrollTop 在有滚动条的情况下,为元素可视区域距离元素顶部的像素,也就是已经滚动了多少距离

区别与联系
- offsetXXX 可以看作是 clientXXX + 外边框 border + 滚动条(有的话)
- scrollXXX 可以看作是 clientXXX + 隐藏区域大小(如果有滚动的话)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!