什么是ajax?ajax作用是什么?
1
| 异步的javascript和xml AJAX 是一种用于创建快速动态网页的技术。 ajax用来与后台交互
|
原生js ajax请求有几个步骤?分别是什么
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var ajax = new XMLHttpRequest();
ajax.open('GET',url,true);
ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
ajax.send(null);
ajax.onreadystatechange = function () {
if (obj.readyState == 4 && (obj.status == 200 || obj.status == 304)) {
}
};
|
ajax几种请求方式?他们的优缺点?
常用的post,get,delete。不常用copy、head、link等等。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| Get
GET请求的数据会附加在URL之后,用问号分割,多个参数用&进行连接。
GET请求的数据会暴露在地址栏中。
GET请求URL的编码格式采用的是ASCII编码,而不是Unicode编码。
GET请求传输大小有限制,大小在2KB。
GET相对安全性较差,会被浏览器主动缓存。
GET产生一个TCP数据包,head和data一起发送。
GET浏览器回退无害。
POST
POST请求会把数据放置在HTTP请求包的包体中,不会直接暴露给用户。
POST请求,理论上大小是不会限制的,但是实际上各个服务器会规定POST提交数据大小。
POST相对Get更安全,因为参数不会保存浏览器立式或者是web服务器日志中。
POST产生两个TCP数据包,header先发送,服务器响应100ms然后继续,发送data,服务器200然后返回数据。
POST浏览器回退重新请求。
|
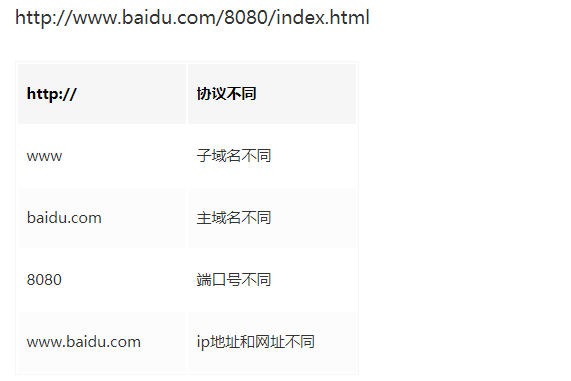
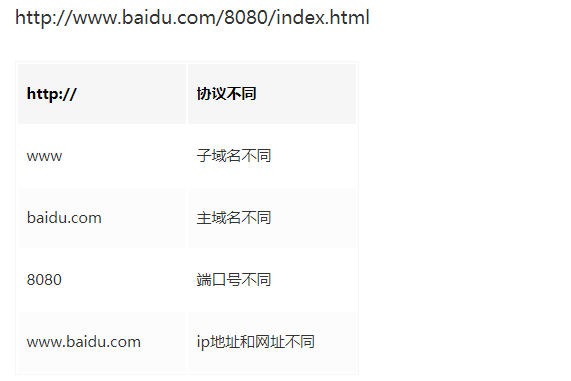
什么情况造成跨域?
同源策略限制 不同源会造成跨域。以下任意一种情况不同,都是不同源。

跨域解决方案有哪些?
跨域,指的是浏览器不能执行其他网站的脚本。浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
解决办法:
- JSONP:注意JSONP只支持GET请求,不支持POST请求。( 只能解决get跨域(问的最多))
原理:ajax请求受同源策略影响,不允许进行跨域请求,而script标签src属性中的链接却可以访问跨域的js脚本,利用这个特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。 — callback
步骤:
- 去创建一个script标签
- script的src属性设置接口地址
- 接口参数,必须要带一个自定义函数名 要不然后台无法返回数据。
- 通过定义函数名去接收后台返回数据
1
2
3
4
5
6
7
8
9
10
11
| //去创建一个script标签
var script = document.createElement("script");
//script的src属性设置接口地址 并带一个callback回调函数名称
script.src = "http://127.0.0.1:8888/index.php?callback=jsonpCallback";
//插入到页面
document.head.appendChild(script);
//通过定义函数名去接收后台返回数据
function jsonpCallback(data){
//注意 jsonp返回的数据是json对象可以直接使用
//ajax 取得数据是json字符串需要转换成json对象才可以使用。
}
|
代理:写后端接口,在后端调用页面拿到返回值返回给html文件。相当于绕过了浏览器,就不会存在跨域问题。例;(nigx反向代理)
CORS(Cross-origin resource sharing)跨域资源共享 服务器设置对CORS的支持原理:服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求
1
2
| header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Method:POST,GET');
|
- proxy代理 目前常用方式,通过服务器设置代理
- window.postMessage() 利用h5新特性window.postMessage()
http常见状态码有哪些?
一: 2开头状态码
1
2
| 2xx (成功)表示成功处理了请求的状态代码
200 (成功) 服务器已成功处理了请求。 通常。
|
二: 3开头状态码
1
2
| 3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
|
三: 4开头状态码
1
2
3
4
5
6
| 4xx 这些状态代码表示请求可能出错,妨碍了服务器的处理
1:400 服务器不理解请求的语法。
2:403 服务器拒绝请求。
3:404 服务器找不到请求的网页。
|
四: 5开头状态码
1
2
3
4
5
6
7
8
9
10
11
12
13
| 5xx(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
|
参考文章
ajax常见面试题