Vue去哪儿项目环境搭建
项目环境准备
- 安装node
- Gitee创建一个自己的仓库

git ssh本地免密
git clone 项目到本地电脑
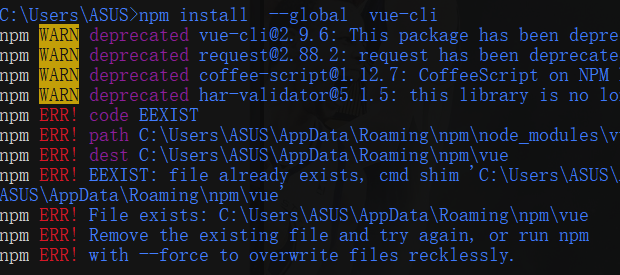
全局安装vue-cli

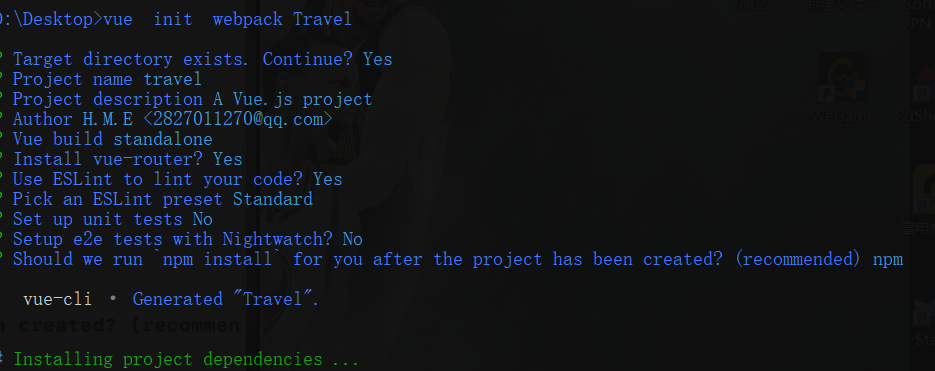
- 项目初始化

- 项目启动
npm run dev

目录结构
1 | |
项目代码初始化
由于做的是webapp,所以需要针对移动端,做相应的准备。
- meta标签相关设置
项目中的 index.html
1 | |
效果:页面比例始终是1:1,用户通过手指操作缩放是无效的
- 引入reset.css
目的:重置页面样式
因为在不同移动端、不同浏览器上页面的初始样式是不一样的,引入reset.css为了保证在每个浏览器上展示出的初始效果是一样的
- 引入border.css
目的:解决移动端1像素边框问题 原因,不同手机上显示的像素不同(可能有二倍屏,多倍屏)
main.js中代码导入
1 | |
- 项目中安装fastclick
npm install fastclick –save
目的:解决移动端300ms延迟问题
移动端浏览器click事件为什么会有300ms的延迟呢?因为在手机上有个双击方案 —— 在手机上快速点击两下,实现页面放大;再次双击,恢复到原始比例。
那它是如何实现的呢?浏览器在捕捉到第一次点击事件后,会等待一段时间,如果在这段时间内,用户没有再次进行点击操作的话,就执行单击事件;如果用户进行了第二次点击操作的话,就会执行双击事件。这段等待的时间大约300ms。
- Iconfont阿里巴巴矢量图标注册账号使用
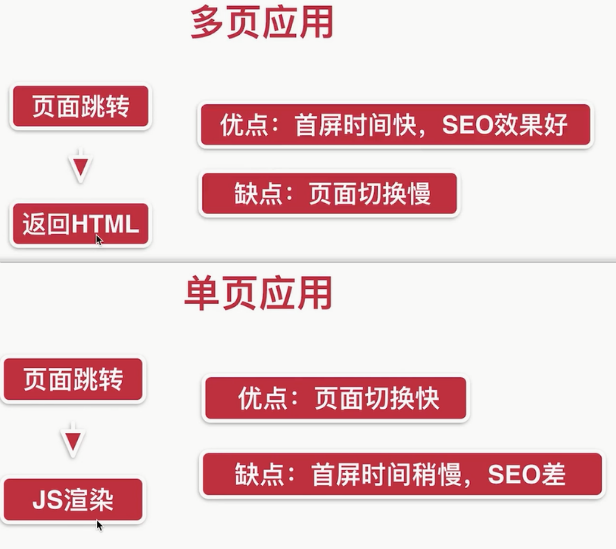
单页应用与多页应用

本项目页面采用的是单页页面
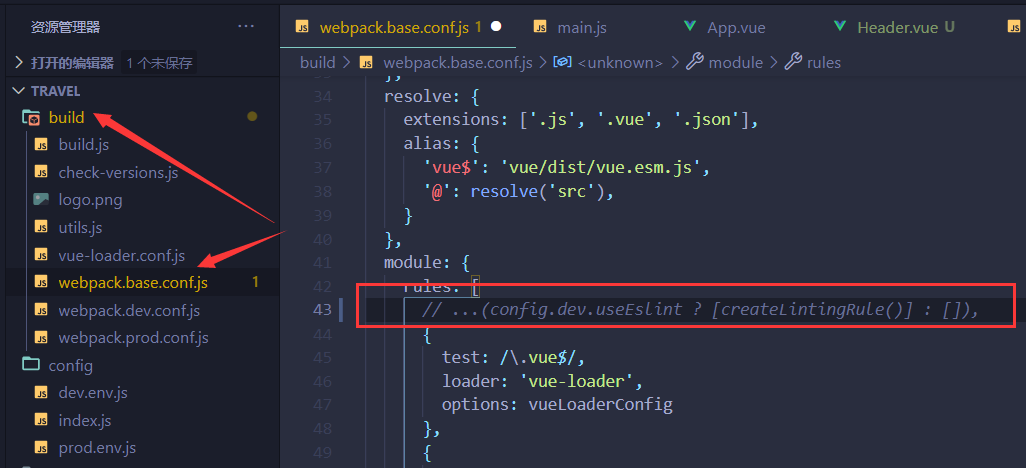
项目下方报error解决
问题:由于esLint校验导致报错或警告

解决

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!