Javascript闭包
闭包并不是需要学习新的语法才能使用的工具。闭包的产生是基于词法作用域写代码时自然产生的结果。换句话说,你不需要要为了闭包而写闭包,闭包在我们写的代码中随处可见。当你真正了解闭包之后,会发现,哦~,原来我以前所敲的代码中已经出现了很多闭包!
一个小 demo
仔细看看下面的例子我们会感到奇怪,明明都是调用result(),为什么结果会不一样呢?
1 | |
首先foo1()返回的是一个foo2()函数,当我们调用result()的时候就会返回foo2()执行的函数,foo2()里面有什么呢? 首先我们看到如下有一个count变量,但是没有定义.我们根据JavaScript的作用域链的定义可知,当函数内部的变量没有定义的时候,就会采用冒泡的方式,向上一级寻找.上一级没有接着上一级找,直到最顶层window. 如果都没有,就会报undefined的错误.这里我们在foo1()中找到了count,于是count+1,第一次输出的是1,没有什么问题.
但是第二次我们再执行result()的时候就出现了问题,为什么会是2呢?按照流程,首先再foo2()函数内部寻找count,没有然后到外层寻找,找到了count=0,这时候count+1应该为1才对.这里就涉及到闭包的问题了.

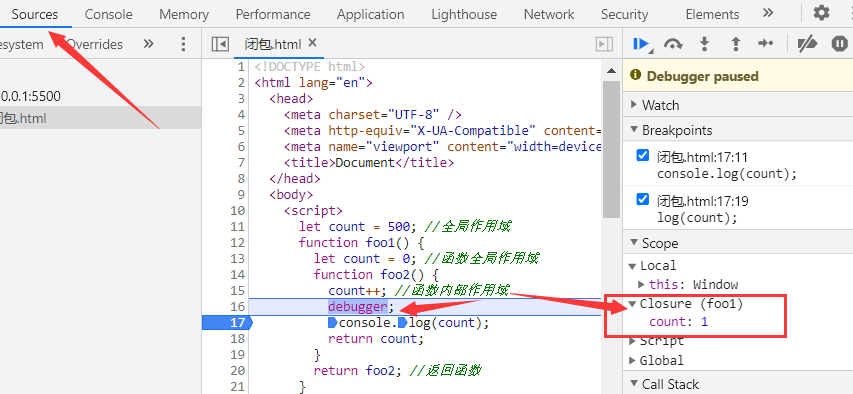
首先我们在原来的代码中加一个debugger,然后到谷歌浏览器右键检查,点击sources就可以看到右边有一个Closure,浏览器的可视化已经证实了这的确是一个闭包.并且count=1已经存储在了Closure之中.也就说明count=1没有被销毁,等下次在调用result()的时候count=2.
认识作用域
作用域包括:
- 全局作用域
- 函数作用域
- 块级作用域(es6 新出,解决 var 问题, 新增 let, const)
1 | |
上面代码简单可以看出作用域分类,需要注意是,一个函数(function)也是块级作用域,简单来说,一般有 {}都可以算做是一个块级作用域.
作用域链
作用域里面嵌套作用域,就形成了作用域链. 外部作用域无法访问内部的作用域,看如下例子
1 | |
上述代码中在全局中无法访问内部的n,但是在嵌套的内部foo2()可以访问外部的函数,这就是作用域产生的特殊效果.
明白了作用域链,我们再来看个例子(很有迷惑性,仔细看看哦):
1 | |
以上两个输出的均为Mike,在这里我们引出了一个新的概念,词法作用域 作用域有两种模型:
- 词法作用域(静态):js查找是按照代码书写时候的位置来决定的,而不是按照调用时候位置
- 动态作用域:目前还有使用的有Perl,Bash (可以自行了解)
- 调用changeName()时,找到这个函数
- 定义var name = “Jay”
- 调用showName()
- 在changeName()里面查找是否有showName()这个方法,发现没有,向外层查找,找到了
- 调用console.log(name),在函数内部查找有没有name,没有,向外查找,找到了,name=”Mike”
- 输出Mike
闭包:闭包就是能够读取其他函数内部变量的函数
使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
Js代码
1 | |
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用var关键字,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个
匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
参考文章
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!