微信小程序由于适用性强、逻辑简要、开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票、外卖点餐、移动商城、生活服务等场景服务提供商迅速切入了。
前段时间学习了一个微信小程序,将所学的html,css,js一起运用学习,下面是记录我的开发过程。
初始化
下载微信开发者工具新建一个微信小程序即可,会出现以下目录结构:
1
2
3
4
5
6
7
8
9
10
11
| - project.config.json:项目的配置文件。比如设置项目的名字,设置appid等。
- app.js:小程序逻辑处理。比如小程序加载完成执行的代码。
- app.json:小程序公共配置。比如小程序的页面,是否有tabbar等。
- app.wxss:小程序公共样式。在这个里面写的样式可以被所有页面使用。
- pages:存储小程序页面的。
- index:页面的名称
- index.js:index页面的逻辑处理文件。
- index.json:index页面的配置文件。
- index.wxml:index页面的页面结构。
- index.wxss:index页面的样式。
- 其他页面
|

修改app.json文件全局配置
1
2
3
4
5
6
| "window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#41be57",
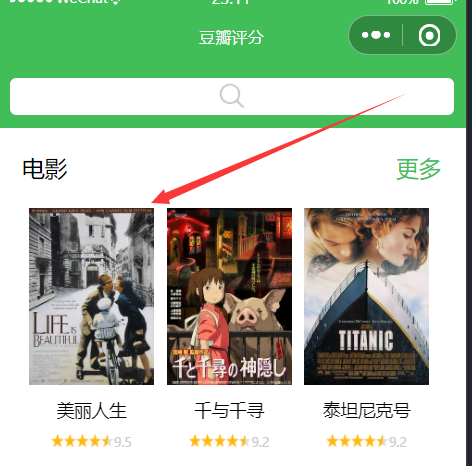
"navigationBarTitleText": "豆瓣评分",
"navigationBarTextStyle":"white"
},
|
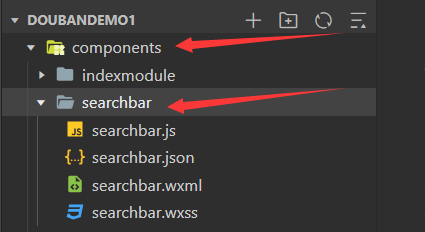
微信小程序组件封装
相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框。这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用。
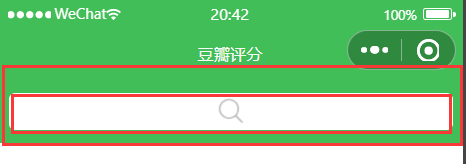
搜索栏的实现1–主页search
因为搜索栏会在多处使用,所以把它做成组件是最好的,这样可以多处使用,实现代码的优化。

- 分析:搜索框由两部分组成,即外盒子和搜索框组成
- 在主页的时候是导航栏,在搜索页面的时候是搜索框。

- searchbar.wxml/.wxss代码实现
1
2
3
4
5
6
7
| <view class="searchbar">
<navigator url='/pages/search/search' class="search-navigator"></navigator>
<input class='search-input' placeholder="搜索"></input>
</view>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| .searchbar{
background-color: #41be57;
padding: 20rpx;
}
.search-navigator{
width: 100%;
height: 60rpx;
background:#fff;
border-radius: 10rpx;
<!-- 本地图片资源无法通过wxss获取,可以通过网络图片,或者base64,或者</image>标签 这里我们使用网络转换的base图片 -->
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPA0lEQVR4Xu2dj5UUNxLGpQgMERhHwBKBrUnAEIFxBOYiOByBIQKvIzBOYAQR3F4EhyM4iED3Pq/mPDvsTFep1b3qqq/f4wFvJc3qK/2mVKU/HQMfKkAFzioQqQ0VoALnFSAgHB1U4IICBITDgwoQEI4BKtCmAD1Im26s5UQBAuLE0OxmmwIEpE031nKiAAFxYmh2s00BAtKmG2s5UYCAODE0u9mmAAFp0421nChAQJwYmt1sU4CAtOnGWk4UICBO.....省略");
background-position: center center;
background-repeat: no-repeat;
background-size: 8%;
}
|
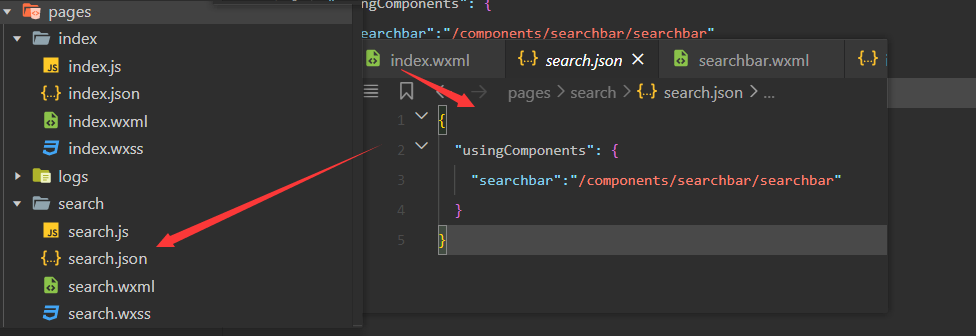
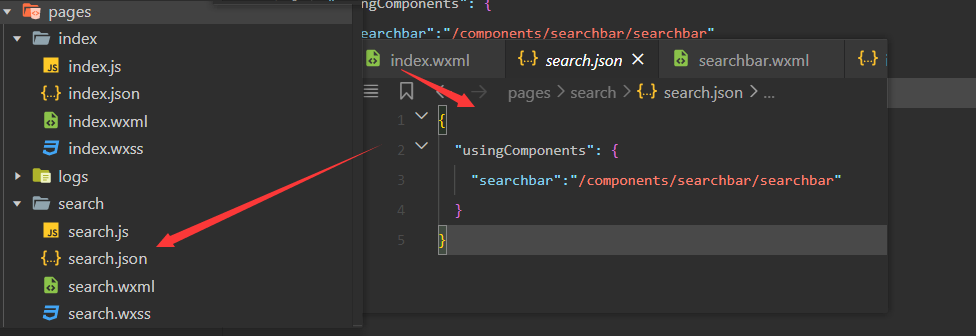
- 组件被使用(在首页中使用)在index.json文件中注册
1
2
3
4
5
| {
"usingComponents": {
"searchbar":"/components/searchbar/searchbar",
}
}
|
- 组件的使用
index.html中代码
搜索栏的实现2—search页面
- 使用组件
1
2
3
4
5
| {
"usingComponents": {
"searchbar":"/components/searchbar/searchbar"
}
}
|

- 组件使用
search.wxml中代码
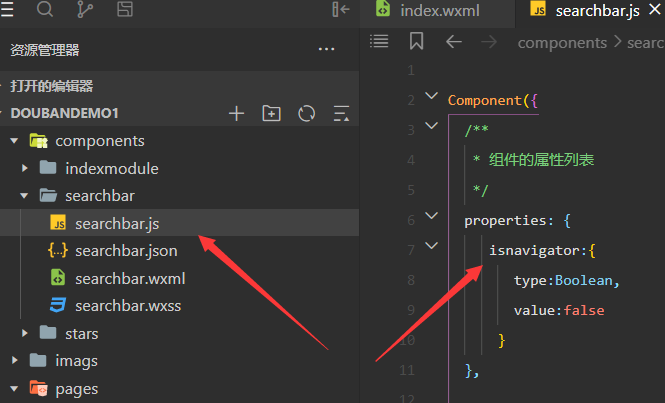
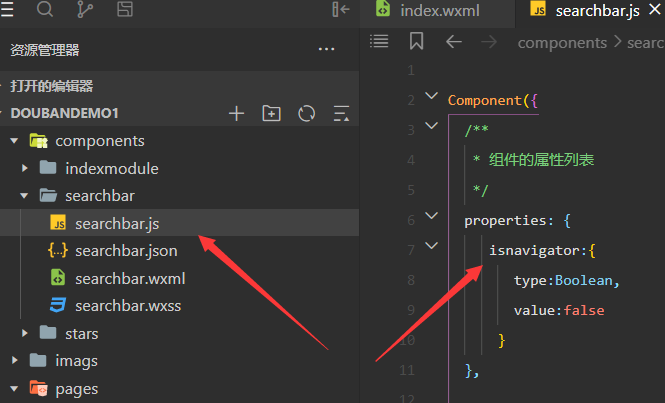
- 搜索页面searchbar.wxml
将导航组将navigator添加到组件的属性列表

1
2
3
4
5
6
7
8
9
10
11
| <view class="searchbar">
<navigator wx:if="{{isnavigator}}" url='/pages/search/search' class="search-navigator"></navigator>
<view wx:else class="search-input-group">
<input class='search-input' placeholder="搜索"></input>
</view>
</view>
|
首页index.wxml
1
| <searchbar isnavigator="{{true}}"></searchbar>
|
搜索框样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .search-input-group{
width: 100%;
height: 60rpx;
background:#fff;
border-radius: 10rpx;
border-radius:10rpx;
padding:10rpx 20rpx;
box-sizing: border-box;
}
.search-input{
min-height: 40rpx;
height: 40rpx;
font-size: 12px;
}
|
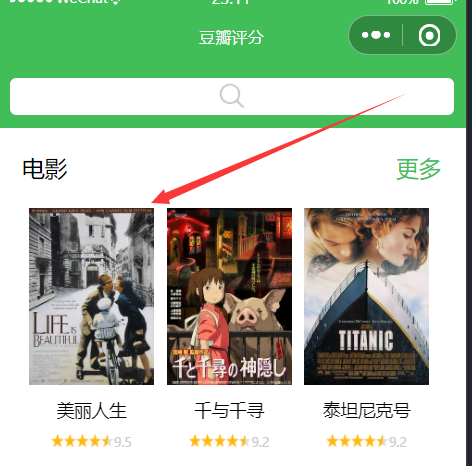
电影模块布局
- 分析:为一个模块而不是一个盒子,因为下面的是一样的模块,所以后面可以复用。
wxml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <view class="module-group">
<view class="module-top">
<view class="module-title">正在热映电影</view>
<navigator class="module-more">更多</navigator>
</view>
<scroll-view class="module-scroll-view" scroll-x="{{true}}">
<navigator
wx:for="{{tvs}}"
wx:key="{{item-title}}"
class="item-navigator"
>
<view class="item-group">
<view class="thumbnail-group">
<image class="thumbnail" src="{{item.images.small}}"></image>
</view>
<view class="item-title">{{item.title}}</view>
<stars rate="{{item.rating.average}}"></stars>
</view>
</navigator>
</scroll-view>
</view>
|
wxss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
.module-group{
padding: 40rpx;
background-color: #fff;
}
.module-group .module-top{
font-size: 36rpx;
display: flex;
justify-content: space-between;
}
.module-top .moudle-title{
color:#494949;
}
.module-top .module-more{
color: #41be57;
}
.module-scroll-view{
margin-top: 40rpx;
width: 100%;
height:400rpx;
white-space: nowrap;
}
.module-scroll-view .item-navigator{
width:200rpx;
margin-right: 20rpx;
display: inline-block;
}
.module-scroll-view .item-navigator:last-of-type{
margin-right: 0;
}
.item-navigator .item-group{
width: 100px;
}
.item-group .item-title{
font-size: 28rpx;
text-align: center;
margin-top: 20rpx;
text-overflow:ellipsis;
overflow: hidden;
}
|

补充:
scroll-view:
有时候我们的一些视图在手机指定的宽度和高度不够存放。那么可以放在 scroll-view 中。
设置横向滚动:
- 给 scroll-view 添加 scroll-x=”true” 属性。
- 给 scroll-view 添加 white-space:nowrap; 样式。
- 给 scroll-view 中的子元素设置为 display:inline-block; 。
评分星星布局1–初始化固定样式
wxml
1
2
3
4
5
6
| <view class="rate-group">
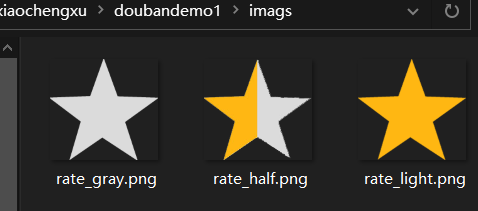
<image wx:for="{{1,2,3}}" src="/imags/rate_light.png"></image>
<image src="/imags/rate_half.png"></image>
<image src="/imags/rate_gray.png"></image>
<text>8.0</text>
</view>
|
图片来源本地

wxss
1
2
3
4
5
6
7
8
9
10
11
12
| .rate-group{
display: flex;
justify-content: center;
align-content: center;
font-size: 20rpx;
color:#ccc;
margin-top:20rpx;
}
.rate-group image{
width: 20rpx;
height: 20rpx;
}
|
评分星星布局2–组件化
分析:评分的星星(高亮,半高亮,不亮星星)是通过评分数字变化的,而评分数字是变化的(不同电影),所以我们可以将数字传进来计算星星的个数,这时候我们可以使用组件的方式。在组件当中我们定义一个属性评分,然后接收评分的数字在生命周期方法中计算星星(高亮,半高亮,不亮星星),另一个好处是可以多处复用。
- 创建stars组件

- 将上面的wxml代码放入stars.wxml中,wxss同理
- 在index.json中导入使用
1
2
3
4
5
6
| {
"usingComponents": {
"searchbar":"/components/searchbar/searchbar",
"stars":"/components/stars/stars",
}
}
|
- index.wxml中使用
将数据变成活的
- 定义属性
在stars的stars.js文件中定义星星的一些属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
properties: {
rate:{
type:Number,
value:0
},
starsize:{
type:Number,
value:20
},
fontsize:{
type: Number,
value:20
},
fontcolor:{
type:String,
value:"#ccc"
}
},
|
- 在组件的生命周期实现(attached生命周期就是你的组件一旦被加载就会被执行)
stars.js文件中的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| lifetimes:{
attached:function(){
var that = this;
var rate= that.properties.rate;
var inRate = parseInt(rate);
var light = parseInt(rate/2);
var half = inRate%2;
var gray = 5-light-half;
var lights = [];
var halfs = [];
var grays = [];
// for循环遍历存放到数组中
for(var index=1;index<=light;index++){
lights.push(index);
}
for(var index=1;index<=half;index++){
halfs.push(index);
}
for(var index=1;index<=gray;index++){
grays.push(index);
}
// 评分设置
var ratetext = rate && rate>0?rate.toFixed(1):"未评分"
//数组获取到后 修改 data 中的值
that.setData({
lights:lights,
halfs:halfs,
grays:grays,
ratetext:ratetext,
});
}
}
|
- 修改wxml文件中样式
1
2
3
4
5
6
| <view class="rate-group">
<image style="width:{{starsize}}rpx; height:{{starsize}}rpx" wx:for="{{lights}}" wx:key="this" src="/imags/rate_light.png"></image>
<image style="width:{{starsize}}rpx; height:{{starsize}}rpx" wx:for="{{halfs}}" wx:key="this" src="/imags/rate_half.png"></image>
<image style="width:{{starsize}}rpx; height:{{starsize}}rpx" wx:for="{{grays}}" wx:key="this" src="/imags/rate_gray.png"></image>
<text style="font-size:{{fontsize}}rpx;color:{{fontcolor}} ">{{ratetext}}</text>
</view>
|
补充: 生命周期:
组件本身的生命周期:
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created/attached/detached ,包含一个组件实例生命流程的最主要时间点。(注意:在2.2.3基础库之前,生命周期函数写在 Component 中就可以,在 2.2.3 后应该写在 lifetimes 中。)
- 组件实例刚刚被创建好时, created 生命周期被触发。此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。此时还不能调用setData 。通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。
- 在组件离开页面节点树后,detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached 会被触发。