Vue&MVVM思想&安装&Vue.js目录结构&v-text
以下是对Vue入门的学习(安装Vue,v-text,v-html )
MVVM思想(重要)
- M:即Model模型,包括数据和一些基本操作
- V:即View,视图,页面渲染结果
- VM: 即View-Model,模型于视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不再关心Model和View之间的如何相互影响的
安装Vue
- 方法一 直接
<script>引入
CDN
对于制作原型或学习,你可以这样使用最新版本:
1 | |
- 方法二 NPM
1 | |
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
1 | |
- 命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
1 | |
进入项目,安装并运行:
1 | |
成功执行以上命令后访问 http://localhost:8080/,
注意:Vue.js 不支持 IE8 及其以下 IE 版本。
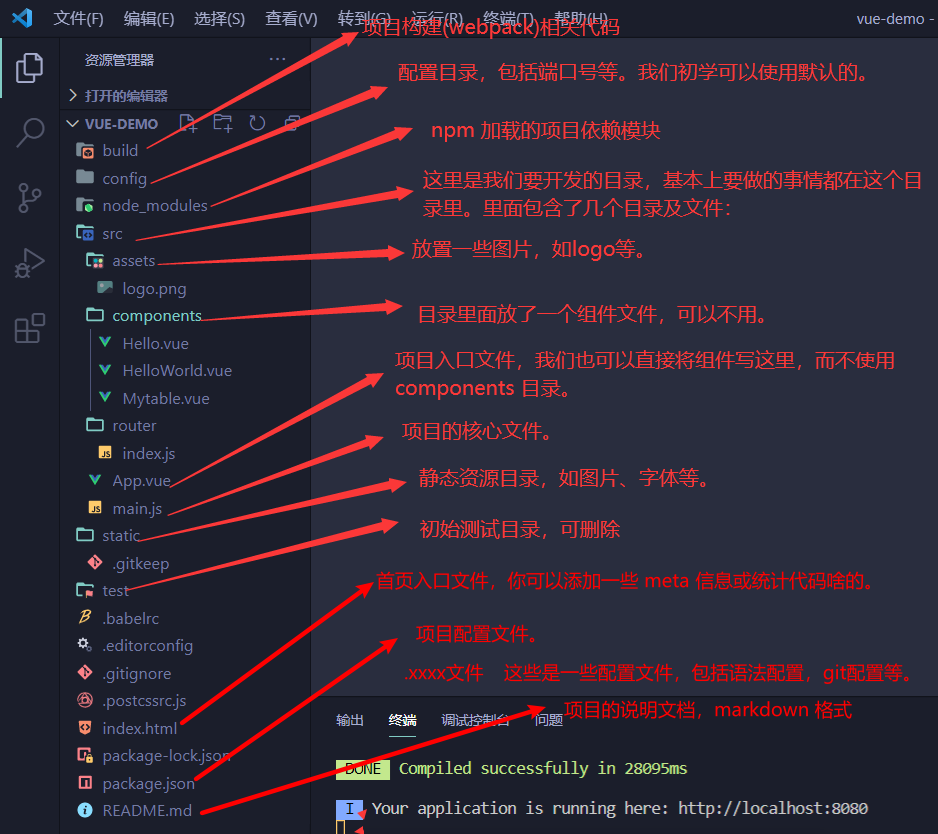
Vue.js 目录结构
我们使用了 npm安装项目,我们在 IDE(visual code) 中打开该目录,结构如下所示:
VUE简介
- JavaScript框架
- 简化Dom操作
- 响应式数据驱动
Vue基础(el:挂载点,data:数据对象)
el:挂载点—用来设置Vue实例挂载(管理)的元素
- Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素 - 是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用id选择器(一般建议使用id选择器(唯一),因为类选择器和标签选择器都可以命中多个元素) - 是否可以设置其他dom元素呢?
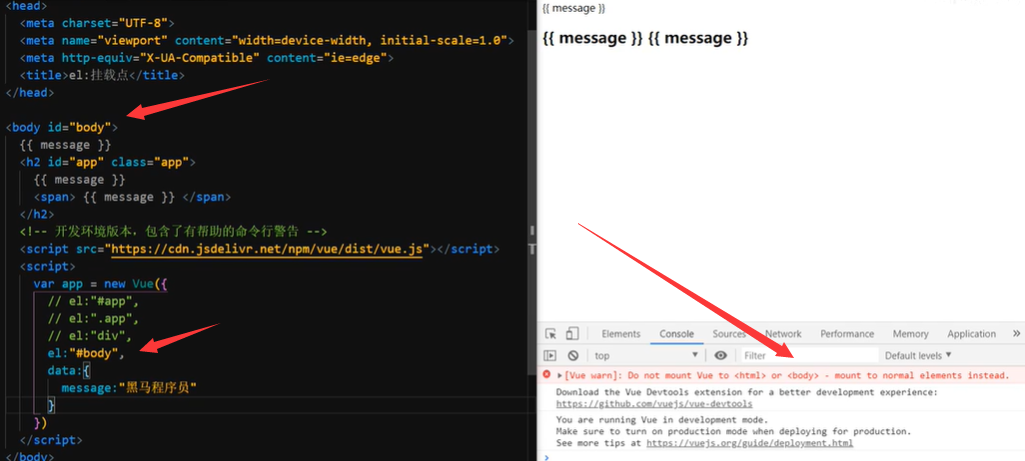
可以使用其他的双标签,不能使用HTML和Body
data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂数据类型时,遵守js的语法即可
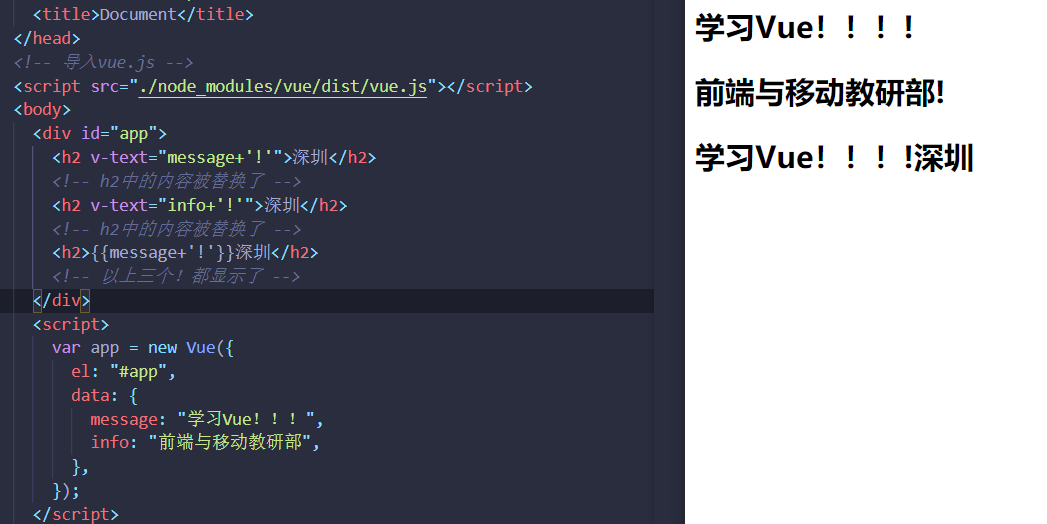
v-text
- 该指令的作用的:设置标签的内容(textContent)
- 默认写法会替换全部内容,使用差值表达式
{{}}可以替换指定内容 - 内部支持写表达式
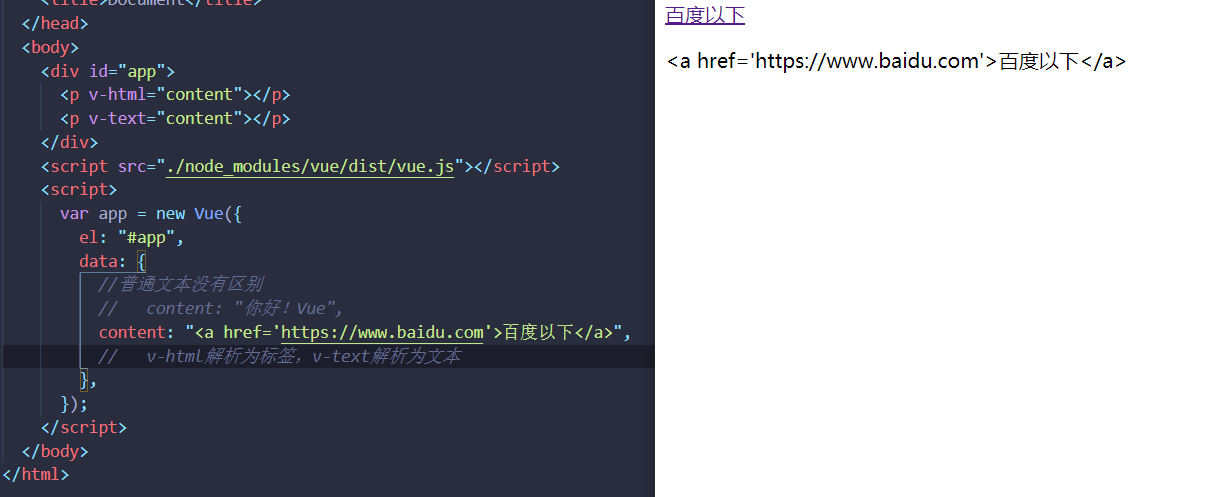
v-html
- 该指令的作用是:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-text指令无论内容是什么,只会被解析为文本
- 解析文本使用v-text,需要解析html结构使用v-html
为什么要用指令和插值表达式
前面我们已经说到过,在Vue中不直接对DOM进行操作,而是通过数据的改变来改变页面的显示状态。但是如果在HTML中直接像这样设置页面内容,那么改变数据时将无法用到Vue提供的便捷方法
1 | |
为了能通过变量来决定显示的内容,用原生JS我们可以这样写
1 | |
但此时在控制台中改变str的值,页面并不会改变,因为在页面不刷新的情况下,变量改变页面不会重新渲染。
因此,我们需要使用Vue提供的方法,来做到在不刷新页面的情况下重新渲染页面。
Vue实例的数据,要定义在实例中的data内,当某个数据改变时,就会重新渲染页面中用到了该数据的地方。而要达到这个目的,要解决的问题就是:如何使用在Vue实例中定义的数据,这也就用到了标题中的两种方法,指令和插值表达式。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!