Html&表格&表单(重点)
表格
- 表格table 行 tr rows( rowspan 跨行)
- 列 td(colspan 跨列)
1
2
3
4
5
6
7
8
9
10
11
12
13<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4">1-4</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
</table>媒体元素
音频和视频(src :资源路径,constrols: 控制条,autuplay: 自动播放)1
2<audio src="../html/audio/FN=告白气球_周杰伦_128K.mp3" controls autoplay></audio>
<video src="../html/audio/BLACKPINK - 'Lovesick Girls' M_V MAKING FILM.mp4" controls autoplay></video>页面结构
1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<header>
<h2>页面头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>内联框架
iframe:内联框架,src :地址,w- h :宽度高度1
<iframe src="http:www.baidu.com" name="hello" frameborder="0" width="800px" height="800px"></iframe>学习表单(重点)
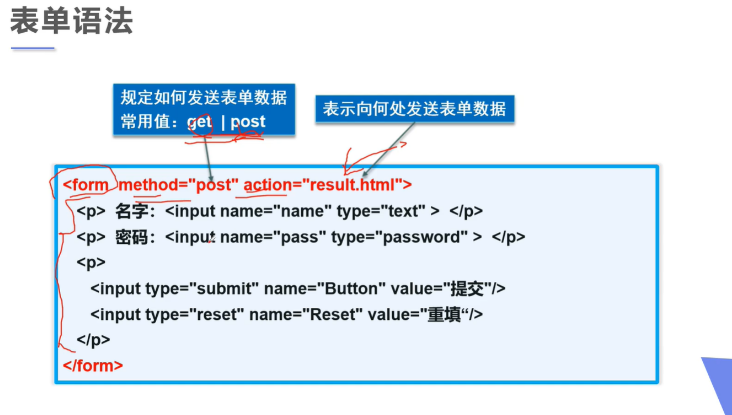
表单form(post和get提交)
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post,get提交方式
get方式提交:我们可以在url中看到我们的提交信息,不安全,高效
post: 比较安全,传输大文件.
1
2
3
4
5<form action="1.我的第一个网页.html" method="GET">
<p>名字:<input type="text" , name="username" placeholder="请输入用户名" required maxlength="8" size="20"></p>
<!-- 密码值:input type="password" -->
<p>密码:<input type="password" name="pwd" hidden value="123456"> </p>
</form>文本框和单选框
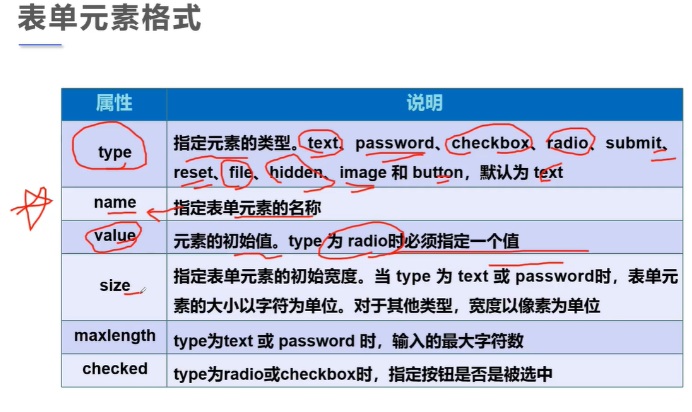
文本输入框:input type = "text" value ="我好帅" 默认初始值 maxlength="8 " 最长能写几个字符 size = "30" 文本框的长度单选标签: input type= “radio”
按钮和多选框
按钮:input type="button" 普通按钮 input type="image" 图像按钮 input type="submit" 提示按钮 input type="reset" 重置按钮多选框: input type=”checkbox”
列表框文本域和文件域
1
2
3
4
5
6
7
8
9<!--文本域 cols="30" rows="10"-->
<p>反馈
<textarea name="textarea" id="" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域 input type="file" name="files"-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>搜索框和滑块验证
1
2
3
4
5
6
7
8<!--滑块input type="range" -->
<p>滑块;
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search" id="mark">
</p>表单的应用和元素
readonly只读
disabled 禁用
hidden 隐藏表单的初级验证
优点:数据安全,减轻压力1
2
3
4常用方式
placeeholder 提示信息(文本框中有提示信息)
require 非空判断
pattern 正则表达式其他
1
2
3
4
5
6
7
8
9<!-- 增强鼠标可用性 了解-->
<p>
<label for="mark">你点我试试</label>
<input type="text" >
</p>
//正则验证
<p>自定义邮箱:
<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>基于B站视频学习 特别感谢up主 遇见狂神说
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!